Dans ce blog, vous pourrez lire ce qu’est un lien d’ancrage, pourquoi vous pouvez l’utiliser et comment ajouter un lien d’ancrage de différentes manières.
Qu’est-ce qu’un lien d’ancrage ?
Un lien d’ancrage est un lien qui pointe vers un endroit de la même page ou même d’une autre page. Très utile lorsque vous avez une page avec beaucoup de texte ou avec une table des matières. Mais vous pouvez également créer un lien vers un formulaire ou un bouton, par exemple.
Pourquoi utiliser un lien d’ancrage ?
Pourquoi utiliser un lien d’ancrage ? Les liens d’ancrage ont un certain nombre d’avantages :
- Pour les pages contenant beaucoup de texte, les liens d’ancrage offrent une meilleure expérience utilisateur et favorisent l’accessibilité d’un site web. Les lecteurs peuvent aller directement à la section qui les intéresse.
- Les liens d’ancrage sont également très utiles lorsque vous souhaitez établir un lien vers une partie particulière de votre page à partir des médias sociaux ou dans un e-mail ou une newsletter, par exemple.
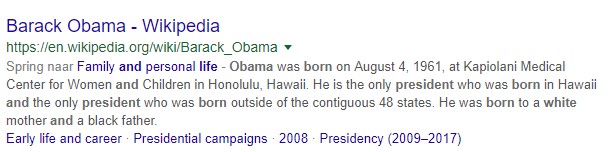
- Lorsque vous utilisez des liens d’ancrage sous forme de table des matières, ils sont affichés dans les résultats de recherche de Google. Pour cela, voir l’exemple ci-dessous du résultat de la recherche de la page Wikipédia de Barack Obama.
- Vous pouvez également utiliser un lien d’ancrage pour revenir au début de la page.
Inconvénient possible de l’utilisation des liens d’ancrage
Même si les liens d’ancrage peuvent être utiles, ils présentent un inconvénient : les lecteurs qui vont directement à ce qu’ils veulent lire ne lisent pas le reste de la page et peuvent donc manquer des informations. En disant ça, les avantages l’emportent généralement sur cet inconvénient.
Ajouter un lien d’ancrage
Il existe plusieurs façons de créer un lien d’ancrage : via votre éditeur de texte, manuellement via des balises html dans l’éditeur de texte – vous ajoutez donc du code vous-même – via un plugin, ou via une extension Chrome.
Ajouter un lien d’ancrage avec Gutenberg
Lorsque vous travaillez avec Gutenberg (l’éditeur de texte de WordPress 5), vous pouvez facilement ajouter le lien d’ancrage. Ici, vous mettez en évidence l’en-tête et dans le bloc avancé de la colonne de droite, vous pouvez ensuite ajouter le lien d’ancrage.
Ajouter manuellement un lien d’ancrage
Mettez l’éditeur de texte sur « Texte » au lieu de « Visuel » et recherchez l’élément vers lequel vous voulez créer un lien. A ce texte (ou bouton ou formulaire), ajoutez un id. Cela semble compliqué mais voici un exemple de lien d’ancre vers un en-tête : <h2 id=”ceci-est-un-lien-d-ancrage”>Le texte de l’en-tête</h2>.
Le lien d’ancrage a maintenant été créé et vous pouvez maintenant commencer à créer le lien. Remettez l’éditeur de texte en mode « visuel » et sélectionnez le texte à partir duquel vous souhaitez créer un lien. Vous cliquez sur créer un lien et tapez (ou copiez) l’URL de la page contenant le lien d’ancrage, immédiatement suivi d’un hashtag (#) et de l’id (ceci-est-un-lien-d-ancrage) et enregistrez le tout. Et c’est tout ! Remarque : utilisez un identifiant unique pour chaque lien d’ancrage !
Facilement ajouter un lien d’ancrage dans Divi
Au bas de mes articles de blog, il y a toujours une ligne de texte contenant l’option d’abonnement à ma newsletter. Ce formulaire de souscription se trouve au bas de ma page d’accueil. J’ai donné à la section contenant le formulaire d’abonnement l’id inscriptionnewsletter. Vous trouverez cette option dans l’onglet « Avancé ».
Ensuite, vous devrez ajouter l’URL du lien d’ancrage – dans mon cas https://burorader.com/fr/#inscriptionnewsletter – dans votre texte. Vous pouvez voir ci-dessous comment j’ai ajouté le lien d’ancrage au bas de la page de ce blog.
Exemple de lien d’ancrage à partir d’un bouton
Vous pouvez également ajouter un lien d’ancrage à un bouton. Sur la page d’accueil du Rêve Provençal, sous les options de contact en bas de la page, il y a un bouton pour la demande de réservation. Ce formulaire se trouve sur la page Tarifs et disponibilités.
Avec un plugin
Il existe plusieurs plugins avec lesquels vous pouvez facilement ajouter des liens d’ancrage, mais en principe, cela peut être fait sans plugin :
- TinyMCE Advanced – qui vous permet d’ajouter des fonctionnalités supplémentaires à votre éditeur de texte et qui inclut la création de liens d’ancrage
- Pour utiliser des liens d’ancrage dans les tables des matières, vous pouvez utiliser le plugin Easy Table of Contents
- Et pour créer des liens vers les en-têtes, vous pouvez activer le plugin WP Anchor Header
Je publie régulièrement des blogs et des Conseils & astuces. Voulez-vous être tenu au courant de ces conseils et de mon blog ? Inscrivez-vous ici.






0 commentaires