Handleiding Divi website met WPML als vertaalplugin
Met deze handleiding kun je zelf jouw door Buro RaDer gemaakte website up to date houden. Dit is een algemene handleiding, voor alle Buro RaDer websites die met het Divi thema gemaakt zijn en die voor de meertaligheid gebruikmaken van de WPML plugin.
Er kunnen in deze handleiding onderwerpen behandeld worden die niet van toepassing zijn op jouw website. Misschien heb jij wel geen testimonials op jouw website. Maar omdat testimonials op veel door ons gemaakte websites voorkomen, hebben we dit in deze handleiding opgenomen.
Voor zaken die echt heel specifiek zijn voor jouw website, zul je een link ontvangen naar een speciale, op jouw website van toepassing zijnde pagina.
Mocht er iets onduidelijk zijn, of je mist iets, laat dit weten! Dan leg ik het uit of pas ik de handleiding aan.
Over WordPress
Jouw website is gebouwd met WordPress. WordPress is het meest gebruikte content management systeem en geschikt voor een grote variëteit aan websites.
Themas
De vormgeving van je website wordt bepaald door het gebruikte thema. Voor jouw website is dat Divi van Elegant Themes. Dit thema is niet alleen een thema, maar ook een pagebuilder. Je kunt online een pagina aanmaken en vormgeven. Op de website van Elegant Themes kun je heel veel tutorials vinden.
Plugins
Plugins zijn eenvoudig gezegd, aan de website toegevoegde functionaliteiten. Behalve dat je ze up to date moet houden, heb je hier verder niets mee van doen. Wanneer er een update beschikbaar is, zie je dat niet alleen in het dashboard bij Updates, maar ook in het plugin overzicht.
Updates
Het is belangrijk om je website up to date te houden. Dit is iets wat je eenvoudig zelf kunt doen. Kleine WordPress updates worden vaak automatisch uitgevoerd. Voor grotere updates, zoals updates naar een echt nieuwe versie van WordPress wordt goedkeuring gevraagd. Dat is maar goed ook, want niet alle plugins en thema’s blijken gelijk al goed te functioneren met een nieuwe versie van WordPress. Wij raden dan ook aan om altijd even te wachten met het updaten naar een nieuwe versie van WordPress.
Het is ook belangrijk om je thema’s en plugins up to date te houden. Updates zorgen er voor dat je website veilig en stabiel blijft.
Voordat je updates uitvoert, maak je altijd eerst even handmatig een back-up. Ga hier voor of via het topmenu of via Instellingen in het dashboard naar UpdraftPlus Backups en klik op Nu een back-up maken. Na iedere back-up (en dus ook na iedere back-up van een plugin) check je altijd of de website nog goed functioneert. Mocht dat niet zo zijn dan kun je via één druk op de knop in UpdraftPlus Backups de website terugzetten na de opgeslagen versie.
Mocht je dit nu allemaal eng vinden; je kunt het via een onderhoudsabonnement ook aan ons overlaten.
Inloggen
Ga naar: https://typehierjouwdomein.com/verbinden/ en log in. Na het inloggen kom je in het Dashboard. Het dashboard is als het ware de achterkant van de website. Hier maak je blogberichten, hou je je website up te date en kun je functionaliteiten toevoegen.
Je kunt wanneer je ingelogd bent ook gewoon de website bekijken: wanneer je met je muis linksboven over het huisjes-icoon en websitenaam gaat, verschijnt er Site bekijken. Klik hierop en je ziet de website. Het voordeel van op deze manier je website bekijken, is dat jouw bezoek niet wordt meegenomen in de statistieken van Google Analytics, op voorwaarde dat dit goed is ingesteld. Dit kan bijvoorbeeld in de Rank Math SEO plugin.
Gebruikers
Hier zie je de personen die toegang tot de website hebben en wat hun rechten zijn. Bij Je profiel kun je je wachtwoord aanpassen.
Gereedschap en Instellingen
In principe hoef je hier nooit te zijn.
Cache
Een opmerking vooraf: mocht een wijziging niet direct zichtbaar zijn; leeg de cache (de in het geheugen opgeslagen versie van een pagina). Dit kun je doen door in het topmenu te klikken op Alle cache wissen.
SEO optimalisatie
Yoast en RankMath zijn hulpmiddelen voor SEO-optimalisatie en kom je bij blogberichten en op pagina’s tegen. De plugins werken hetzelfde, en in overleg met jou hebben we er één gekozen. In het SEO deel vul je de zoekterm in welke je voor de pagina / het bericht had bedacht. De plugin geeft je vervolgens feedback of je het goed hebt gedaan, waar je eventueel de zoekterm ook nog kan invullen etc.
Met behulp van deze plugin voeg je ook de meta-omschrijving van de pagina toe. Waarom je dat doet staat in mijn blog Hoe een goede meta omschrijving je klanten kan opleveren.
Media
Media, zoals afbeeldingen, maar ook video’s en PDF-bestanden, worden in de Bibliotheek opgeslagen. De bibliotheek heeft 2 weergavemogelijkheden: tegels en lijst. De lijstweergave geeft meer informatie.
Afbeeldingen toevoegen
Voordat je afbeeldingen toevoegt, zul je ze moeten optimaliseren voor je website. Eerst breng je de foto’s terug naar het formaat waarop je ze getoond wilt hebben en vervolgens optimaliseer je ze via TinyPNG. Meer informatie in mijn blog Over afbeeldingen op WordPress websites.
Op de website van Elegant Themes vind je goede informatie hoe groot afbeeldingen moeten zijn.
Ga bij Media naar Nieuw bestand (kan ook vanuit de mediabibliotheek) en selecteer het bestand op je computer. Na het uploaden wijzig je de titel (hier wordt automatisch de bestandsnaam – dus met streepjes – geplaatst, wat niet fijn leest) en vul je de Alt-tekst in. Sla op.
Afbeeldingen vervangen
Normaalgesproken moet je het nieuwe bestand uploaden, hernoemen en opnieuw op de pagina of in de blogpost plaatsen. Nogal bewerkelijk dus. Met de Enable Media Replace plugin die op de website is geïnstalleerd is dit een stuk eenvoudiger. Je kunt wanneer je de plugin activeert, afbeeldingen en andere mediabestanden gewoon vervangen. Je hoeft het bestand dus niet meer op de pagina of in de blogpost aan te passen!
Wanneer je naar de mediabibliotheek gaat, zie je in het menu onder de foto’s Vervang media staan. Klik hierop.
Nadat je op Vervang media hebt geklikt verschijnt er een scherm waar je de nieuwe foto kunt uploaden. Upload de nieuwe foto en vink Vervang het bestand, gebruik de nieuwe naam en werk alle links bij aan. Klik op bijwerken. De foto is nu automatisch vervangen overal waar de foto op de website gebruikt is. Bij meertalige websites zul je dit wel voor alle taalversies moeten doen.
Heb je het idee dat je na vervangen nog steeds de oude versie ziet? Dit kan komen omdat de oude foto in je cache (geheugen) zit. Ververs de pagina door een aantal keren op F5 te klikken.
Afmeting foto’s aanpassen en uitsnedes maken in IrfanView
Ik maak zelf gebruik van het gratis programma IrfanView om de afmetingen van foto’s aan te passen en om uitsnedes te maken. Het programma is razendsnel en je kunt er ook batch-bewerkingen in uitvoeren.
Afmeting aanpassen
- Open een afbeelding via Irfanview. Je kunt IrfanView instellen als standaardprogramma om foto’s in te openen.
- CTRL-R
- Geef de nieuwe hoogte of breedte aan.
Let erop dat Preserve aspect-ratio (propotional) aangevinkt staat. - OK of enter
- Afmeting goed? CTRL-Y en je uitsnede is klaar.
Opslaan, door TinyPNG halen uploaden.
Uitsnede maken
- Open een foto met IrfanView.
- CTRL-R
- Geef de nieuwe hoogte of breedte aan.
Wanneer de foto niet deze verhoudingen zal behouden moet je er voor zorgen dat je wanneer je of de hoogte of de breedte instelt, je van degene die afwijkt, pixels – ofwel een deel van de foto – kunt verwijderen.
Let erop dat Preserve aspect-ratio (propotional) aangevinkt staat. - OK of enter
- Je kunt door met je muis op de foto te klikken en ingeklikt te houden een kader trekken. Indien de hoogte goed is, zorg je ervoor dat de kaderlijntjes helemaal onderaan en bovenaan komen te staan.
- Je kan de kaderlijntjes verschuiven door de muisknop los te laten (je ziet dan het kader) en vervolgens met je muis naar de aan te passen lijn te gaan. Wanneer je muis op die lijn staat, verschijnt er een omhoog/omlaagpijl icoontje. Wanneer je dan klikt, kun je die lijn verslepen.
Boven in de foto zie je dan ook de pixels veranderen. - Pas op die manier ook de breedte aan, totdat je bovenin de juiste afmeting ziet verschijnen.
- Afmeting goed? CTRL-Y en je uitsnede is klaar.
- Opslaan, door TinyPNG halen uploaden.
Het Divi thema
Zoals je al kon lezen is Divi niet alleen een thema, maar ook een Visual Page Builder. De webpagina’s worden daardoor op de pagina’s zelf opgebouwd en aangepast. Divi is een betaald thema, maar met mijn levenslange licentie kost deze je niets.
Divi heeft onderaan in het dashboard zijn eigen menu. Hier hoef je in principe nooit te zijn. Mocht je meer wil weten over Divi, kijk dan op de website van Elegant themes.
Blokkenstructuur van Divi
Om pagina’s te maken voeg je eigenlijk blokken toe. Er zijn 3 types:
- Secties – de grootste en meest eenvoudige blokken, welke in blauw zijn vormgegeven. Secties bevatten een verzameling van andere bloktypes. Er zijn 3 types:
- Regular: bevatten kolommen
- Specialty: hiermee kun je geavanceerde sidebar lay-outs maken
- Full width: voor vormgeving die de gehele breedte van het scherm behoeft
- Rows – oftewel kolommen, bevinden zich in de secties en zijn groen vormgegeven. Een sectie kan een onbeperkt aantal kolommen bevatten. Een kolom bevat op zijn beurt weer modules.
- Modules – bevinden zich in de kolommen en zijn zwart vormgegeven. Hierin bevindt zich de daadwerkelijke inhoud van je website. Divi heeft meer dan 40 verschillende soorten modules om zo verschillende functionaliteiten toe te voegen aan websites. Zo gebruik je voor het toevoegen tekst de tekstmodule, maar er zijn bijvoorbeeld ook modules om losse afbeeldingen, foto albums, toggles en call-to-action knoppen toe te voegen. Op de moduledocumentatiepagina van Elgegant Themes vind je informatie over alle modules.
De Divi bibliotheek
Bepaalde zaken komen op meerdere plekken op een website terug. Na het maken van zo’n element kun je deze als lay-out aan de bibliotheek toevoegen en vervolgens hergebruiken. Alle 3 de verschillende blokken (sectie, row en module) kun je toevoegen aan de bibliotheek.
Wanneer je bij het maken van een bibliotheekitem Global element aanvinkt, zal die element niet meer blauw (sectie), groen (row) of zwart (module) zijn, maar gifgroen kleuren. Wanneer je zo’n global element aanpast (die kan via de biblitheek, maar ook op de pagina waar het element gebruikt is) wordt dit element overal waar het gebruikt wordt ook aangepast.
Lay-out vanuit Divi bibliotheek toevoegen
Wanneer je dit weet klik je in de Divi Builder of op het blauwe + icoontje (voor een sectie), of op het groene + icoontje (voor een rij) of op het zwarte + icoontje (voor een module).
Nadat je op zo’n icoon klikt opent zich een pop-up met 2 tabs: Nieuwe sectie/rij/module en Toevoegen vanuit bibliotheek. Klik op de laatste en de kunt een opgeslagen lay-out selecteren en toevoegen. Global items zijn ook hier duidelijk herkenbaar aan de gifgroene kleur.
Tip: door in een lay-out op het allerbovenste radertje te klikken en in het scherm welke dan opent op Admin label te klikken, kun je de lay-out in de Divi Builder herkenbaar maken. Vul hier de naam van de lay-out in. Bijvoorbeeld: Reserveerknop NL of Inschrijving nieuwsbrief IT. Of zoals ik voor het global item in bovenstaande lay-out deed: Meer testimonials knop. Zo zie je ook dat je in een lay-out, een global item kunt opnemen.
Global item maken van gekopieerde lay-out
Mocht je niet direct een global item van de lay-out kunnen maken, dan zul je nadat je hem hebt opgeslagen en de pagina waarop je werkt hebt ververst (via CTRL-F5 en eerst eventueel even opslaan), opnieuw moeten opslaan als bibliotheek items. Je zult zien dat nu wel de mogelijk verschijnt om de lay-out als global item toe te voegen.
Je slaat de lay-out dus opnieuw op, door de naam van de lay-out bij Opmaaknaam in te vullen en vervolgens Van dit een globaal item maken aan te vinken.
Natuurlijk na het opslaan niet vergeten om de niet globale versie van deze lay-out te verwijderen. Dit om verwarring en fout gebruik te voorkomen.
Divi Global Presets
Een andere handige functionaliteit om een bepaalde styling te hergebruiken is Divi Global Presets.
Een voorbeeld: je website maakt gebruik van knoppen in 2 verschillende uitvoeringen. Je kunt die uitvoeringen opslaan via de Global Presets functionaliteit. Wanneer je vervolgens nog een knop wilt toevoegen in een van die twee uitvoeringen, dan kun je in de knop module eenvoudig die uitvoering selecteren. Meer informatie over vind je op de Divi Global Presets pagina op de Elegant Themes website.
Pagina’s
Pagina’s zijn de webpagina’s. Je kunt dit overzicht op taal filteren. Dit doe je in de balk bovenaan de pagina door in plaats van Toon alle talen één van de talen van je website te kiezen.
Je kun de pagina’s ook in publicatievolgorde zetten door op Datum te klikken bovenaan het paginaoverzicht.
Wanneer je de meta-omschrijving wilt aanpassen klik je onder paginanaam op Bewerken en ga je naar het SEO-gedeelte van de pagina. Maar wanneer je de inhoud van een pagina wilt aanpassen zul je dat in de Visual Page Builder moeten doen. De snelste manier om daar te komen is door via het menu bovenaan de pagina naar Site bekijken te gaan en vervolgens naar de pagina te gaan die je wilt bewerken. Daar aangekomen klik je op Visual Builder inschakelen.
Teksten aanpassen
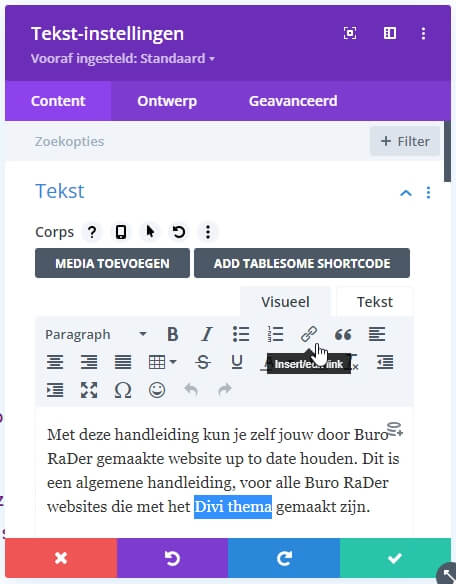
Open zoals hierboven beschreven de pagina in de Visual Page Builder. Wanneer je met je muis over de pagina gaat, zie je dat er gekleurde kaders ontstaan. Teksten pas je over het algemeen binnen zwarte kaders aan. Klik op het tekstdeel wat je wilt aanpassen en er verschijnt een balkje:
Door op het tandwieltje te klikken verschijnt de teksteditor. Door op het paarse icoontje bovenaan te klikken vergroot je hem.
Je kunt de tekst nu aanpassen. Ben je klaar met dit deel, klik op het groene vinkje. Ben je met het aanpassen van de hele pagina klaar, klik dan onderaan de pagina op de paarse cirkel met 3 puntjes en vervolgens rechtsonderaan op Opslaan.
Overigens kun je door dubbel te klikken op een tekst ook direct teksten op de website aanpassen, maar ik vind dit persoonlijk minder fijn werken. Je slaat deze wijzigingen op dezelfde manier op.
Let op: ook hier geldt, wanneer je teksten vanuit bijvoorbeeld Word kopieert, doe dit via CTRL-Shift-v (plakken zonder opmaak). Op die manier blijft de juiste weergave (lettertype en grootte) behouden.
Tekstlink toevoegen
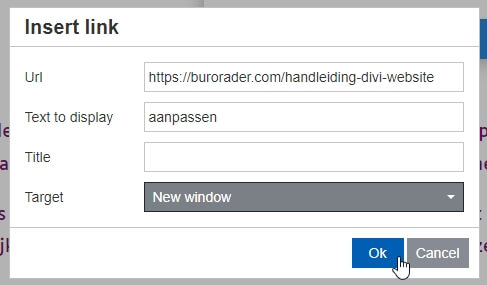
Je kunt een tekstlink toevoegen door het woord of de woorden te selecteren die een link moet(en) vormen en vervolgens op de link icoon in de tekstmodule te klikken. En vervolgens de informatie in de pop-up in te vullen.
Kleuren van een tekstlink aanpassen
Bij de algemene instellingen van Divi is de standaardkleur van links ingesteld. Maar het kan zijn dat je deze kleur voor een bepaald tekstblok wilt aanpassen. Bijvoorbeeld wanneer dit blok een achtergrondkleur heeft, waardoor de links niet meer (goed) zichtbaar zijn.
Om dit aan te passen ga je naar de tekstmodule en klik je in de Ontwerp-tab op het onderdeel Tekst. Daar klik je vervolgens op de 2e tab. Dat is de tab met het link-icoontje.
Wanneer je nu met je muis over Link Tekstkleur gaat verschijnen er een aantal icoontjes. Klik hier op het icoontje met een pijltje omhoog. Je zult zien dat er bij tekstkleur nu 2 tabs verschijnen:
- in de eerste - er verschijn Desktop wanneer je er met je muis overheen gaat - kun je de kleur selecteren die je wilt dat de link gaat hebben. Zorg hier voor voldoende contrast met de achtergrond.
- in de tweede - er verschijnt Dekking wanneer je er met je muis overheen gaat - kun je de kleur selecteren die de link aanneemt, wanneer iemand met zijn muis over de link gaat.
Let goed op dat je in de juiste tab staat wanneer je de kleuren aanpast en vergeet niet om de wijzigingen op te slaan.
Hoverkleur functionaliteit selecteren
Linkkleur selecteren
Hoverkleur selecteren
Ankerlink toevoegen
In mijn blog Het hoe en waarom van ankerlinks kun je lezen waarom je ankerlinks zou kunnen gebruiken. Het toevoegen van ankerlinks is eenvoudig. Geef de sectie waar je naartoe wilt verwijzen een id. En vervolgens voeg je die id toe aan de URL die je als link gaat ingeven, door achter de sluit / van die url een # en de id toe toe te voegen. Een en ander wordt met de 2 onderstaande afbeeldingen verduidelijkt.
Kleur van een kop aanpassen
Er zijn 2 manieren om de kleur van een kop aan te passen.
- Wanneer je de tekstmodule module geopend hebt en je met je muis over tekst gaat zoals deze op het scherm zichtbaar is (dus niet in de tekstmodule) zul je zien dat er overal potloodjes verschijnen.
Klik op het potloodje welke voor de kop staat waarvan je de kleur (of bijvoorbeeld de grootte) wilt aanpassen. Je gaat dan automatisch naar de juiste plek in de Ontwerptab om de kop aan te passen. De linkerafbeelding hieronder laat zien hoe je op zo'n potloodje klikt. - Je kunt ook direct naar de ontwerptab gaan en daar bij het onderdeel Tekst ondertitel de juiste kop (h2, h3, etc.) selecteren en aanpassen. De rechterafbeelding hieronder laat zien hoe dit eruit ziet.
Foto’s vervangen
Foto’s zijn over het algemeen toegevoegd in een afbeeldingenmodule (enkele foto), een gallerijmodule (fotoalbum) of een blurbmodule (foto met daaronder tekst en eventueel een link of een knop). Soms is de foto toegevoegd als achtergrond van een ander soort module, een row/rij of een sectie. Het vervangen van foto’s doe je door op het radertje van de module te klikken. Je ziet dan de foto(‘s) verschijnen. Door op de foto te klikken kun je hem vervangen. In de gallerij kun je de foto’s via drag en drop van volgorde doen veranderen.
Je kunt bij de instellingen er voor kiezen de afbeelding klikbaar te maken door bij Link de Openen in Lightbox optie te activeren.
Achtergrondafbeelding vervangen
Soms wordt er gebruik gemaakt van achtergrondafbeeldingen.
Om een achtergrondafbeelding te vervangen zul je eerst moeten kijken op welk element de achtergrondafbeelding is geplaatst. Dit is niet altijd even logisch. Soms verwacht je dat de afbeelding op een sectie of een rij zit, maar blijkt deze op een module te zitten. Dit laatste is bijvoorbeeld vaak het geval wanneer er bovenaan de pagina een Volle breedte header module wordt gebruikt.
De achtergrondafbeelding zit altijd in de Contenttab bij het onderdeel Achtergrond. Hier staan 5 tabs. De 1e tab is voor de achtergrond kleur, de 2e voor het verloopraster en de 3e voor de afbeelding. Wanneer je op de afbeelding klikt, opent de mediabibliotheek en kun je een andere foto selecteren of uploaden.
Positie achtergrondafbeelding aanpassen op tablet en mobiel
Wanneer je gebruik maakt van een achtergrondafbeelding kan het zo zijn dat op tablets of mobiele telefoons niet in beeld staat wat jij wilt laten zien. Dit kun je gelukkig beïnvloeden.
Ga hiervoor in de Contenttab naar het onderdeel Achtergrond en kies hier de 3e tab. Zie hiervoor ook de afbeelding hierboven.
Hover met je muis over het woord Achtergrond en klik vervolgens op het mobiele telefoon icoontje. Deze staat tussen het vraagtekenicoontje en pijltje icoontje in.
Klik vervolgens op de tabeltab en/of op de mobiele telefoontab.
Let op: vergewis je er goed van dat je de aanpassingen echt in de tablet en/of mobiele versie doet!
Wanneer je in de juiste tab staat, ga je naar Achtergrond Positie. Wanneer je op het vakje onder Achtergrond Positie klikt, verschijnt er een dropdown. Je zult zien dat wanneer je op een van de mogelijkheden klikt, de achtergrondafbeelding van positie wijzigt.
Kies voor een mogelijkheid waarmee je zelf de Horizontale verschuiving kan doen om de afbeelding helemaal naar jouw wens te positioneren.
Verloopraster over achtergrondafbeelding aanpassen
Het kan zijn dat er over een achtergrondafbeelding een verloopraster is geplaatst. Dit wordt met name gebruikt wanneer er in de afbeelding ook tekst leesbaar moet zijn.
Dit verloopraster kun je bij de 2e tab van het Achtergrondonderdeel van de Contenttab aanpassen. In het voorbeeld hiernaast kun je bijvoorbeeld het rondje in het midden onder Verloop stopt naar links bewegen om het verloop lichter te maken, of naar rechts om hem juist donkerder te maken. Wanneer je op zo'n rondje klikt, kun je ook de kleur van het verloopraster aanpassen.
Speel hier gerust mee, je kunt er altijd voor kiezen om de wijzigingen niet op te slaan.
Video toevoegen op een pagina via Load Video On Click plugin
Om te voorkomen dat jouw website traag wordt, doordat je YouTube video's op een pagina plaatst, kan ik de Load Video On Click plugin toevoegen. Dan wordt het YouTube script namelijk pas geladen wanneer de bezoeker op de video klikt. Dit scheelt aanzienlijk in de initiële laadtijd van de video.
Je voegt de video toe door middel van een shortcode, waarin je zelf de URL van de YouTube video moet plaatsen. De code ziet er zo uit:
[load_video_on_click link=”https://URLYouTubeVideo”]
Daar waar urlYouTubeVideo staat, vul je de URL van de YouTube video in. Je plaatst deze code of in de teksttab van de tekstmodule of in een code module.
De plugin plaatst automatisch een afbeelding van de video, zodat het lijkt dat de video er al staat. Mocht je daar een andere afbeeldingen willen plaatsen, dan zul je deze naar jouw website moeten uploaden en de URL van de afbeelding moeten toevoegen aan de code.
Je vindt de URL van de afbeelding in de mediabibliotheek. Klik op de afbeelding. Rechts in het scherm - in het blokje waar je ook wijzigingen kan opslaan - staat de URL.
Met 1 muisklik kun je de URL kopiëren en in de code plakken.
De gewijzigde code:
[load_video_on_click link=”https://URLYouTubeVideo” image_placeholder=”plaats-hier-de-url-van-de-afbeelding″]
Nieuwe pagina maken door bestaande pagina te kopiëren
Het kopiëren van een bestaande pagina is de meest eenvoudige manier om een pagina aan je website toe te voegen. Dit omdat je de pagina dan gelijk de juiste vormgeving heeft.
Ga in het dashboard bij Pagina’s naar Alle pagina’s en klik op Dupliceer (hiervoor moet de Yoast Duplicate Post plugin geactiveerd zijn). De gedupliceerde pagina heeft dezelfde naam (en taalversie) als de oorspronkelijke pagina, maar er staat – Concept achter. Klik in het pagina overzicht onder deze nieuwe pagina op Bewerken.
Je kunt nu de bovenaan de pagina titel aanpassen en direct hieronder de permalink. Vergeet niet om in het Yoast of RankMath gedeelte de zoekterm en de meta omschrijving aan te passen. Klik op concept opslaan of publiceren.
Vervolgens kun je in de Visual builder de inhoud van de pagina aanpassen en opslaan.
Berichten – oftewel blogs
Berichten is het bloggedeelte van de website. In tegenstelling tot webpagina’s, worden blogberichten niet met de Divi web builder gemaakt. Blogberichten maak je eigenlijk net zo als Word-documenten. Klik hier dan ook nooit op De Divi opbouwfunctie gebruiken! De vormgeving van de blogberichten is gedaan via de Divi Themabouwer en valt buiten de scope van deze handleiding. Bij klanten met een onderhoudsabonnement is de Divi opbouwfunctie over het algemeen uitgeschakeld.
Wanneer je in het tekstgedeelte bijvoorbeeld Kopje 2 aangeeft, komt het automatisch in de juiste vormgeving te staan. Hier zijn namelijk via de Divi Themabouwer lay-outs voor aangemaakt. Wijzigingen hierin aanbrengen vergt voorzichtigheid! Zo wordt de titel van je blog automatisch getoond (= zogenaamde dynamic content) en hier zul je dus van af moeten blijven. Mocht je meer willen weten over de vormgeving van blogs via de Divi Themabouwer dan kun je onderstaande video bekijken.
Tip: zorg voordat je je tekst gaat toevoegen er eerst voor dat je foto’s geoptimaliseerd zijn en aan de website zijn toegevoegd. Hoe je dat doet, lees je verderop in deze handleiding.
Een blog maken
Klik op Berichten => Nieuw bericht, vul de titel van je blog in. Dit wordt automatisch de H1 van je blog en is dus belangrijk voor SEO. Type in het grote lege witte veld de tekst van je blog. De hoofdtaal van de website is Nederlands, begin dan ook altijd met het invoeren van de Nederlandse inhoud.
Wanneer je eerst in Word werkt, kopieer de tekst dan niet via CTRL-V, maar via CTRL-Shift-V. Dat is namelijk plakken zonder opmaak.
Je blog wordt beter leesbaar met tussenkopjes. Ook kun je mooi je zoekterm kwijt in zo’n tussenkopje. Iets wat Google zeer kan waarderen. Je kunt een tussenkopje ingeven door met je muis op het driehoekje naar paragraaf linksboven het tekst blok te klikken.
De kopjes worden automatisch goed vormgegeven. Let wel op dat je Koptekst 1 / Heading 1 niet gebruikt. Deze gebruik je maar 1 keer op een webpagina en deze wordt al gebruikt om de blogtitel vorm te geven.
![]() Je kunt in je blogs links toevoegen. Selecteer in de tekst het woord/de woorden die een link moeten krijgen en klik of op het linkicoontje in het tekstverwerkermenu of doe CTRL-K.
Je kunt in je blogs links toevoegen. Selecteer in de tekst het woord/de woorden die een link moeten krijgen en klik of op het linkicoontje in het tekstverwerkermenu of doe CTRL-K.
In de pop-up vul je de link in. Wanneer het om een interne link gaat (link naar andere pagina binnen eigen website) dan klik je vervolgens op het blauwe pijltje. Wanneer het om een externe link gaat die je in een nieuw scherm wilt openen, klik je op het zwarte radertje en vinkt Open link in een nieuw tabblad aan, alvorens de link op te slaan.
Afbeelding toevoegen
Je voegt een afbeelding toe door op Media toevoegen te klikken linksboven het tekstblok.
De afbeeldingen op de blogpagina’s kun je klikbaar maken om groter te worden weergegeven. Dit doe je door op de in het blog op de afbeelding te klikken en vervolgens op het potloodje te klikken:
Vervolgens selecteer je bij Uitlijnen Geen, bij Link naar Mediabestand en bij afmeting Volledige grootte.
Zoals je elders in de handleiding al kon lezen is het formaat voor klikbare afmetingen maximaal 1920 pixels breed of 1200 pixels hoog.
Fotogallerij toevoegen
In blogs kun je ook een fotogallerij toevoegen. De gallerij plaatst maximaal 3 foto's per rij naast elkaar en kan uit meerdere rijen bestaan. Het is het mooist om met een veelvoud van 3 foto's te werken.
Je kunt staande en liggende foto's door elkaar heen gebruiken, de foto's worden standaard standaard in een rechthoekige, liggende thumbnail getoond die voor alle afbeeldingen eenzelfde afmeting heeft. De hele foto is te zien wanneer een bezoeker op de foto klikt en deze groter wordt weergeven.
Klik boven in de blog op Media toevoegen en selecteer Galerij aanmaken en klik in de mediagallerij die verschijnt, op de foto's die je wilt toevoegen. Sla op door rechtsonder op Een nieuwe gallerij aanmaken te klikken.
Video toevoegen in een blog via Load Video On Click plugin
Om te voorkomen dat jouw website traag wordt, doordat je YouTube video's op een pagina plaatst, kan ik de Load Video On Click plugin toevoegen. Dan wordt het YouTube script namelijk pas geladen wanneer de bezoeker op de video klikt. Dit scheelt aanzienlijk in de initiële laadtijd van de video.
Je voegt de video toe door middel van een shortcode, waarin je zelf de URL van de YouTube video moet plaatsen. De code ziet er zo uit:
[load_video_on_click link=”https://URLYouTubeVideo”]
Daar waar urlYouTubeVideo staat, vul je de URL van de YouTube video in. Je plaatst deze code of in de teksttab van de tekstmodule of in een code module. En dus niet in de tab waar je normaalgesproken de berichten typt.
De plugin plaatst automatisch een afbeelding van de video, zodat het lijkt dat de video er al staat. Mocht je daar een andere afbeeldingen willen plaatsen, dan zul je deze naar jouw website moeten uploaden en de URL van de afbeelding moeten toevoegen aan de code.
Je vindt de URL van de afbeelding in de mediabibliotheek. Klik op de afbeelding. Rechts in het scherm - in het blokje waar je ook wijzigingen kan opslaan - staat de URL.
Met 1 muisklik kun je de URL kopiëren en in de code plakken.
De gewijzigde code:
[load_video_on_click link=”https://URLYouTubeVideo” image_placeholder=”plaats-hier-de-url-van-de-afbeelding″]
Categorieën
Weet je nog niet wat categorieën en tags zijn? Lees dan mijn blog Categorieën en tags in WordPress.
Je kunt je blogs indelen in categorieën. In de rechterkolom geef je dit aan. Hier kun je ook categorieën toevoegen, maar dat kan ook in het dashboard: Berichten => Categorieën.
Tags
Om er voor te zorgen dat blogartikelen de juiste vormgeving en de juiste taalversie van de footer krijgen, zul je de blogs een taal tag moeten geven: EN voor Engelstalige blogs, IT voor Italiaanse blogs, NL voor Nederlandstalige blogs, PT voor Portugese blogs en FR voor Franstalige blogs.
Uitgelichte afbeelding
Dit is de afbeelding die boven aan je blogpost verschijnt en die ook te zien is in het blogoverzicht. Klik op Uitgelichte afbeelding selecteren om de afbeelding toe te voegen. De template zorgt voor een goede uitsnede van deze uitgelichte afbeelding. Je kunt dus een foto uit het blog hiervoor hergebruiken.
Een blog bewerken
Een blogbericht bewerk je dus nooit in Divi. Om een blogbericht te bewerken kun je
- naar het blogbericht gaan en in de zwarte balk bovenaan de pagina klikken op Bericht bewerken of
- naar de lijst met Alle berichten gaan en met je muis over het te bewerken blogbericht gaan, zodat je ook hier op Bewerken kunt klikken
Inhoudsopgave toevoegen - plugin instellen
Voor het toevoegen van inhoudsopgave op een pagina (zoals bovenaan deze pagina) of in een blog, wordt de Easy Table of Contents plugin gebruikt.
Bij de instellingen zal naar gelang waar je inhoudsopgave zou willen toevoegen, berichten en of pagina's aangevinkt moeten worden.
Let op: vink dit aan bij Ondersteuning inschakelen en niet bij Automatisch invoegen, tenzij je op al je pagina's of in al je berichten een inhoudsopgave wilt hebben.
Kies bij positie Boven.
De overige instellingen kun je laten staan.
Inhoudsopgave toevoegen - weergeven op een pagina of in een blog
Door het juist instellen van de plugin is er aan je pagina's en/of je blogs een veld toegevoegd, waar je kan aangeven dat je op die pagina of in dat blog een inhoudsopgave wilt tonen. Dit veld bevindt zich niet in de Divi pagebuilder, maar in de bewerk-versie van de pagina of de blog. Daar waar je bijvoorbeeld ook Rank Math of Yoast vindt.
Hier kun je aangeven welke tussenkopjes (h2, h3, enzovoort) je in de inhoudsopgave wilt opnemen, je kopjes een andere tekst wilt geven in de inhoudsopgave dan deze daadwerkelijk is en welke kopjes je eventueel wilt uitsluiten. Zie hiervoor ook onderstaande afbeelding.
Vertalen
BELANGRIJK: Vertalen van in Divi bibliotheek opgeslagen lay-outs
Voordat er met het vertalen van pagina’s en blogberichten kan worden begonnen, is het belangrijk om de in de Divi bibliotheek opgeslagen lay-outs te vertalen.
Op die manier verschijnen deze elementen bij het vertalen direct in de juiste taalversie op de pagina.
Ga hiervoor naar Divi => Divi bibliotheek en klik op de plus-tekens achter de opgeslagen lay-outs om deze te vertalen.
Vertalen van pagina’s en berichten (blogpost)
Wanneer je een pagina of een bericht (= blogpost) ook in een andere taal wilt publiceren ga je in het dashboard bij Pagina’s naar Alle pagina’s of bij Berichten naar Alle berichten. Klik op het +-teken om de pagina of het bericht in een andere taal toe te voegen.
Wanneer je op het plusteken klikt, opent zich een nieuw scherm; de Advanced Translation Editor. Dit ziet er zo uit:
Je kunt nu de vertaling in het vakje Translation toevoegen. Vergeet niet om deze te bevestigen door op het groene vinkje te klikken.
De juiste vormgeving wordt automatisch meegenomen. Maar let op, de Translation Manager splitst paragrafen soms ten onrechte op. Je kunt deze samenvoegen door op het groene rondje met linkteken tussen de 2 kolommen te klikken.
Nog een aandachtspunt zijn de tags die WPML meegeeft aan vetgedrukte en cursieve teksten en aan links. Deze worden door middel van kleurcodes die het vakje staan waar je de vertaling plaatst aangegeven. Selecteer in de vertaalde tekst het woord wat in de vertaling ook cursief of vet moet worden getoond of waar een interne link aan moet worden toegevoegd.
Let op: je kunt de vertaling niet opslaan zonder dat je de code hebt toegevoegd. En tevens is kan het ook zo zijn dat de link die je toevoegt, zeker bij interne links, in de vertaling anders is, dan in het orgineel. Die link zul je na het opslaan van de vertaling, in de visual builder versie van de pagina, moeten aanpassen.
Wanneer alle teksten vertaald zijn en je onderaan de pagina 100% complete hebt staan, klik je op de groene Complete knop. Na een paar minuten is de pagina ook in de vertaalde versie online.
Wanneer je een pagina hebt vertaald, zul je daarna niet meer hoeven terug te keren in de WPML-omgeving. Wanneer je wijzigingen in de vertaalde pagina wilt aanbrengen, zul je dat in Divi doen.
Hetzelfde geldt voor blogberichten. Wanneer je een vertaalde blog wilt wijzigen, doe je dat door of in het blog overzicht op Bewerken te klikken of door wanneer je het blog geopend hebt op Bewerken te klikken.
Tip: Om een pagina eenvoudig terug te vinden kun je op in het pagina overzicht op Datum klikken, de nieuwste pagina verschijnt dan boven aan. Mocht je niet alle pagina’s zien, kijk dan of je wel alle talen hebt geselecteerd. Deze functie vind je in de bovenste balk van het WordPress dashboard. Zie onderstaande afbeelding.
Menu vertalen
Ga in Weergave naar Menu’s. Rechtsboven in het menustructuur kun je vervolgens op het plusteken klikken bij de taal welke je aan het menu wilt toevoegen. Je kunt vervolgens de pagina’s aan dit nieuwe menu toevoegen.
Via drag & drop kun je menu items op hun juiste plek in het menu plaatsen. Door op het driehoekje rechts te klikken kun je bij Navigatielabel de naam van de link die in het menu verschijnt aanpassen. Zo was in het voorbeeld de tekst oorspronkelijk Onderhoudsabonnement website, maar omdat dit nogal lang is, veranderde ik dit in het menu in Onderhoud.
Vertalen van categorieën en tags
Ga hiervoor in het dashboard naar WPML en vervolgens naar Taxonomievertaling. Selecteer vervolgens Categorie of Tag. Klik vervolgens op het plusteken achter de vertalen categorie of tag om deze te vertalen.
BELANGRIJK: Afbeeldingen vertalen inclusief afwijkende afbeelding
Soms vertaal je de alt- en titelteksten tegelijkertijd met het vertalen van een pagina. Maar de meeste voor de meeste afbeeldingen zul je de belangrijke alt- en title teksten via Media translation moeten vertalen.
Ga hiervoorvia het WPML dashboard naar Media translation. Daar kun je afbeelding zoeken en vervolgens via het plusteken achter de afbeelding de vertaling toevoegen.
Zoeken kun je door een woord uit de bestandsnaam in te typen. Het is daarom ook heel belangrijk om je bestanden logische namen te geven!
Afwijkende afbeelding
Maar het kan natuurlijk ook zo zijn, dat je per taalversie een andere afbeelding wilt plaatsen. Ook dit kun je in het Media translation gedeelte doen. Wanneer je namelijk op het plusteken klikt opent zich een popup, zoals hiernaast te zien is. Wanneer je over de vertalen afbeelding hovert, verschijnt een uploadicoon. Klik en zoek op je pc naar de foto die je wilt plaatsen.
Updaten van de footer – Bijvoorbeeld copyrightjaartal
Het updaten van de footer en het aanpassen van de andere talen gaat in 2 stappen.
De footer is gemaakt via de Theme Builder. Om deze aan te passen ga je eerst in het dashboard naar Divi => Theme Builder. Door op (Wereldwijde) voettekst te klikken kun je de footer in de brontaal aanpassen. Over het algemeen is er 1 globale footer die voor alle pagina’s geldig is. Zoals alle globale items wordt dit via de gifgroene kleur weergegeven. Klik op het potloodicoontje om deze aan te passen. Het aanpassen werkt net zoals andere aanpassingen in Divi. Vergeet na het aanpassen niet om de wijziging via de knop rechtsonder op te slaan.
Het kan zijn dat je voor bepaalde pagina’s een afwijkende footer hebt. Deze zul je ook allemaal moeten aanpassen.
Aanpassen van de footer teksten in andere talen
Wanneer je de footer in de brontaal hebt aangepast, wil je de wijzigingen waarschijnlijk ook doorvoeren in de andere talen. Dit doe je niet in Divi, maar in WPML.
Ga hiervoor in het dashboard naar WPML => Stringvertaling. In het vakje Zoeken naar: type je een of meerdere woorden in die in de brontaal van de footer voorkomen. Klik op het potloodje om de andere taal/talen aan te passen.
Een pop-up opent zich en je kunt hier de wijzigingen aanbrengen. Opslaan gebeurt door enter te doen. De tekst is in HTML, let er dus op dat je de HTML-codes niet verandert.
Testimonials
Voor het toevoegen van Testimonials wordt de Strong Testimonials plugin gebruikt. Testimonials kunnen op 2 manieren worden toegevoegd: handmatig (bijvoorbeeld overgenomen uit een papieren gastenboek) of door het versturen van link naar klanten.
Handmatig toevoegen van een testimonial
Ga in het dashboard naar Testimonials => Add new. Voeg toe:
- Bovenaan: titel. Een pakkende tekst.
- Het grote tekstvlak: de testimonial.
- Client details: de naam van de klant(en).
In de rechterkolom kun je door bij Onmiddellijk publiceren op Bewerken te klikken, de datum aanpassen.
Bij het SEO blok en bij Samenvatting hoeft niets ingevuld te worden.
Testimonials weergeven
Je voegt testimonials toe aan een pagina door een view aan te maken en door vervolgens de shortcode van de view als code aan een tekstmodule or direct als code in een codemodule te plaatsen. Ga hiervoor naar Testimonials => Views => Add nieuw.
Bij Query vind je de verschillende weergavemogelijkheden:
- 1 of meer testimonials - door het toekennen van een categorie kun je bijvoorbeeld alle testimonials uit die categorie tonen, maar je kunt hier ook kiezen voor een bepaald aantal testimonials. Maar je kunt ook alle testimonials laten weergeven.
- een specifieke testimonial - selectie door middel van een dropdown menu
Je kunt ook de volgorde kiezen: de oudste of juist de nieuwste eerst.
Ook is er de mogelijkheid om te kiezen welke informatie je wilt laten zien, of je een lees meer link wilt die bezoekers naar de pagina met al jouw testimonials kan leiden. Bij Style kun je de vormgeving bepalen en by lay-out de manier waarop de testimonials geplaatst worden (tegels, blokken onder elkaar. etc.). Je kunt hier ook de achtergrond kleur en de tekstkleur aanpassen.
Je kunt overigens een slideshow view maken. Ook hier kun je met categorieën werken en je eigen vormgeving bepalen.
Wanneer je de view opslaat, zie een shortcode verschijnen. Deze staat nu ook in het overzicht van de views. Deze shortcode zul je als code moeten toevoegen op de plek waar je de testimonial wilt plaatsen. Je doet dit dus hetzij als code in een tekstmodule hetzij direct in een codemodule.
Bepaalde testimonials op een pagina plaatsen met behulp van views en categorieën
Testimonials kunnen we niet alleen op een reviewpagina plaatsen waar alle reviews staan. We kunnen een bepaalde testimonials die over bijvoorbeeld een specifiek aanbod gaat, ook plaatsen op de pagina over dat aanbod. Dit gebeurt door middel van views en categorieën.
Een view is een weergave. Een weergave kan uit 1 review bestaan of uit meerdere review. Indien meerdere reviews dan kan dat een statische weergave zijn, zoals bijvoorbeeld op mijn reviewpagina, of een dynamische weergave in de vorm van een slideshow.
Je kunt een review of meerdere reviews een (of meerdere) categorieën toekennen. En in een view kun je weergeven welke categorieën weergegeven moeten worden.
Over het algemeen maakte ik reeds een aantal views voor je welke je op jouw website kan hergebruiken.
Een view kopiëren om een nieuwe view te maken
Er verschijnt een menu wanneer je in het dashboard naar Aanbevelingen => Views gaat en je met je muis over een view gaat. Selecteer de view die je wilt kopiëren en klik hier op Kopie. Let op dat je de juiste view kopieert. Sommige views zijn slideshows, andere views hebben maar 1 testimonial en de testimonial pagina heeft een heel grid aan reviews.
Vervolgens zul je in het scherm welke opent de volgende gegevens moeten invullen:
- Naam: geef deze view (weergave) een logische naam, bijvoorbeeld de naam van de pagina waarop deze gebruikt gaat worden
- Modus: in principe hoef je dit niet te wijzigen, aangezien je een view kopieert die je exact wilt hergebruiken
- Selecteer: wanneer je maar 1 review wilt plaatsen, kun je hier die specifieke review selecteren
- Categorieën: wanneer je een of meerdere reviews van een bepaalde categorie wilt plaatsen, kun je dat hier aangeven
- Volgorde: ik selecteer altijd nieuwste eerst
- Aantal: wijzig ik nooit
- Bij velden wijzig je niets; dit is al goed ingesteld bij de view die je kopieerde
- Ook bij Extra, Stijl, Lay-out, Achtergrond, Lettertypekleur hoef je niets te wijzigen
- Klik wel op Wijzigingen opslaan.
View op een pagina plaatsen
Wanneer je de nieuwe view opslaat, krijgt deze een shortcode. Die shortcode vind je terug in het dashboard bij Strong testimonials => Views. Zie ook de afbeelding een stukje hierboven bij het onderdeel Een view kopiëren om een nieuwe view te maken. Je ziet daar helemaal rechts de shortcode staan.
Het kan zo zijn dat je een bestaande pagina kopieerde en daar een andere view moet plaatsen. Ga hiervoor op zoek naar de module waar de view staat, en pas de shortcode aan. Je kunt ook heel eenvoudig alleen het getal aanpassen.
Heb je een hele nieuwe pagina toegevoegd, dan is het het meest eenvoudig om de shortcode via een Code module toe te voegen.
Link voor testimonial naar klanten sturen
Via een link kun je klanten uitnodigen een testimonial te schrijven. Wanneer een klant dit doet, ontvang je een berichtje en kun je aangeven of de testimonial gepubliceerd mag worden.
Ik maakte hiervoor een pagina aan die je in het pagina overzicht kunt terugvinden. Wanneer je onder deze pagina op Bekijken klikt, opent de pagina zich en kun je de URL kopiëren. Je kunt vervolgens jouw klant in een mailtje wijzen op deze URL om hem of haar een testimonial te laten schrijven. Je krijgt een mailtje wanneer er een nieuwe testimonial is ingezonden. Teven zie je dit in het dashboard. Je kunt vervolgens de testimonial goedkeuren voor publicatie. Na het zenden van de testimonial krijgt de klant overigens automatisch een bedankpagina te zien, waarop staat dat de testimonial in afwachting van publicatie is.
Formulieren
Formulieren met Fluent Forms
Formulieren kunnen toegevoegd zijn met de Fluent Forms plugin, terug te vinden in het dashboard.
Hier vind je een overzicht van de formulieren die op de website staan. Door met je muis over een formulier te gaan verschijnt er een submenu met onder andere Bewerken. Klik daarop wanneer je iets in een formulier wilt wijzigen. De wijziging wordt na opslaan automatisch op de webpagina doorgevoerd.
Maar je kunt hier ook formulieren Dupliceren, om een formulier te kopiëren en vervolgens aan te passen om elders op de website te gebruiken.
Je plaatst een formulier door middel van een shortcode.
Die shortcode staat bovenaan de pagina wanneer je een formulier bewerkt. Je hoeft er alleen maar op te klikken om deze te kunnen kopiëren. De shortcode staat ook op het scherm waar je alle formulieren terugvindt. Ook hier hoef je alleen maar op de shortcode te klikken om deze te kunnen kopiëren.
Vervolgens kun je hem als code toevoegen daar waar jij dit formulier op jouw website wilt tonen. Dat toevoegen kan in een codemodule en in het tekstgedeelte van een tekstmodule.
Fluent Forms formulieren in andere talen toevoegen
Fluent Forms formulieren kunnen niet via WPML vertaald worden. Om een formulier in een andere taal toe te voegen kun je het oorspronkelijke formulier kopiëren en vertalen en vervolgens de nieuwe shortcode toevoegen op de pagina waar het formulier moet komen.
Denk er wel aan om het formulier naar de juiste bedankpagina te laten verwijzen. Je kunt dit instellen in de Instellingen & integraties tab in het Confirmation settings gedeelte. Selecteer in de allerbovenste werkbalk van jouw scherm Alle talen of de juiste taal om eenvoudig de bedankpagina terug te vinden.
Formulieren met WPForms
Voor het toevoegen van formulieren wordt ook wel gebruik gemaakt van de WPForms plugin, terug te vinden in het dashboard.
Hier vind je een overzicht van de formulieren die op de website staan. Door met je muis over een formulier te gaan verschijnt een submenu met onder andere Bewerken. Klik daarop wanneer je iets in een formulier wilt wijzigen. De wijziging wordt na opslaan automatisch op de webpagina doorgevoerd.
Maar je kunt hier ook formulieren dupliceren, om een formulier te kopiëren en vervolgens aan te passen om elders op de website te gebruiken.
Je plaatst een formulier door middel van een shortcode.
Wanneer je een formulier toevoegt verschijnt bovenaan de pagina automatisch de knop </> Insluiten. Klik hierop en er verschijnt een pop-up waarin je onderaan op gebruik een shortcode klikt. Er verschijnt een nieuwe pop-up met de shortcode en een kopieerknop, waarmee je eenvoudig de shortcode van het formulier kunt kopiëren. Vervolgens kun je hem als code toevoegen daar waar jij dit formulier op jouw website wilt tonen. Dat toevoegen kan in een codemodule en in het tekstgedeelte van een tekstmodule.
WPForms shortcode toevoegen via tekstmodule
WPForms shortcode toevoegen via codemodule
WPforms formulieren vertalen met WPML
Je kunt formulieren die gemaakt zijn met WPForms net zoals pagina’s en blogartikelen, vertalen met WPML. Ga hiervoor naar WPML Vertaalbeheer. Via een dropdownmenu kun je vervolgens jouw formulieren terugvinden.
Na selectie van het te vertalen formulieren, kun je de vertalingen via de Advanced Translation Editor toevoegen. Deze Advanced Translation Editor ken je al van het vertalen van pagina’s en blogartikelen.