Soms moet je foto’s en mediabestanden vervangen in WordPress. Zo moest ik voor een website optimalisatie opdracht onlangs een aantal fotobestanden vervangen. De fotobestanden waren in hun oorspronkelijke formaat op de website geplaatst. Sommige fotobestanden waren meer dan 5MB! Dit vertraagde niet alleen de website, maar er waren ook plugins die hierdoor niet goed werkten. reSmush.it (foto optimalisatie) en UpdraftPlus (back-up) hadden bijvoorbeeld hier problemen mee.
Foto’s en mediabestanden vervangen in WordPress vervangen kan bewerkelijk zijn
Normaalgesproken moet je het nieuwe bestand uploaden, hernoemen en opnieuw op de pagina of in de blogpost plaatsen. Nogal bewerkelijk dus.
Enable Media Replace plugin
Met de Enable Media Replace plugin is dit een stuk eenvoudiger. Je installeert en activeert de plugin en vervolgens kun je afbeeldingen en andere mediabestanden gewoon vervangen. Je hoeft het bestand dus niet meer op de pagina of in de blogpost aan te passen!
Extra veld
Wanneer je na het activeren van je plugin naar de mediabibliotheek gaat zul je zien dat er een extra veld is Vervang media.

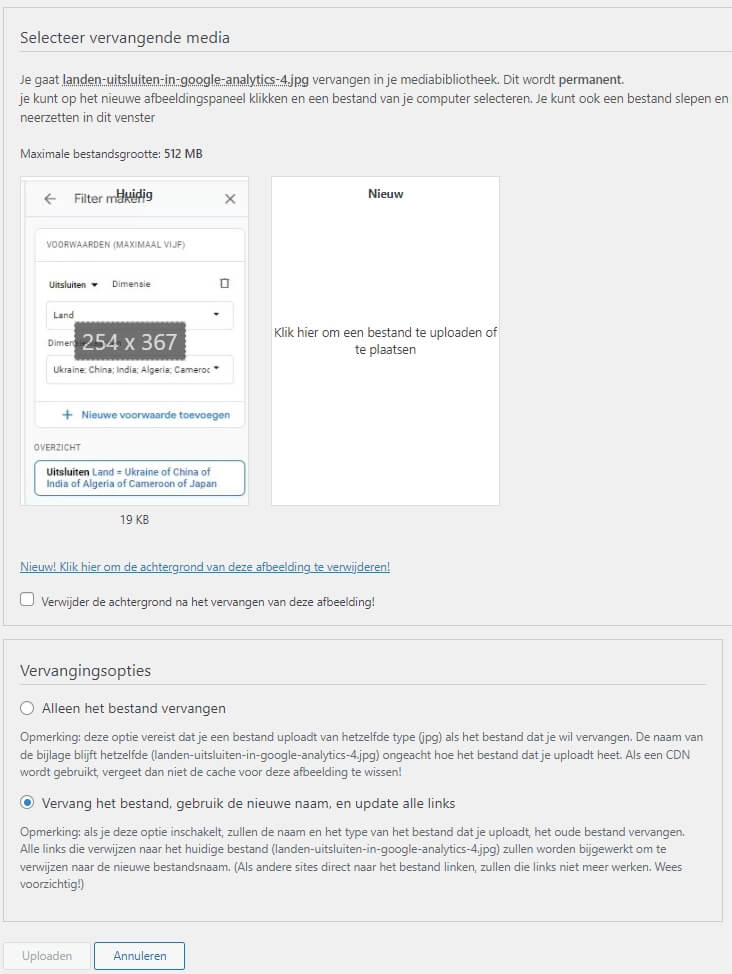
Nadat je op Vervang media hebt geklikt verschijnt er een scherm waar je de nieuwe foto kunt uploaden. Na het uploaden bevestig je dit, vink je Vervang het bestand, gebruik de nieuwe naam, en update alle links aan en… klaar is Kees. Heb je het idee dat je na vervangen nog steeds de oude versie ziet? Dit kan komen omdat de oude foto in je cache (geheugen) zit. Ververs de pagina door een aantal keer op F5 te klikken.

Foto’s en mediabestanden vervangen in WordPress hoeft dus niet moeilijk te zijn. Mocht je er toch vragen over hebben, reageer dan op deze blog of neem contact met me op.
Analyse van jouw website
Dit is overigens maar één voorbeeld hoe een website geoptimaliseerd kan worden. Benieuwd wat er aan jouw website verbeterd kan worden? Neem contact op voor een website analyse.
Nadat je de foto’s hebt vervangen kun je de plugin deactiveren of zelfs helemaal verwijderen. Lees meer over het waarom hiervan in de Buro RaDer Tips & tricks: deactiveer eens een plugin.
Met regelmaat plaats ik Blogs en korte Tips & tricks. Wil je mijn tips en blogs niet missen? Schrijf je dan in voor mijn nieuwsbrief.



Dan denk je heel veel te weten…. en dan weet je dit niet 🙂 Superhandig! Heb nog een klus staan waarbij ik dit heel goed kan gebruiken. Thanks Margriet!
Ha Monique,
Ik wist tot gisteren wel dat het niet een kwestie was van alleen maar bestandje vervangen, maar niet dat er zo’n handige plugin voor zou bestaan.
Graag gedaan,
Margriet