Een tijdje geleden mocht ik vragen beantwoorden in het vragenuurtje van de Academie van Ik help jou online. We hadden het onder andere over de ankerlink. In deze blog kun je lezen wat een ankerlink is, waarom je deze kan gebruiken en hoe je een ankerlink op verschillende manier kan toevoegen.
Wat is een ankerlink
Een ankerlink is een link die naar een plek op dezelfde of zelfs op een andere pagina verwijst. Erg handig wanneer je een pagina hebt met veel tekst of met een inhoudsopgave. Maar je kunt bijvoorbeeld ook linken naar een formulier of een knop.
Waarom een ankerlink gebruiken?
Waarom zou je een ankerlink willen gebruiken? Ankerlinks hebben een aantal voordelen:
- Bij pagina’s met veel tekst zorgen ankerlinks voor een betere gebruikerservaring en bevorderen de toegankelijkheid van een website. Lezers kunnen gelijk naar dat gedeelte gaan, waar zij geïnteresseerd in zijn.
- De ankerlinks komen ook van pas wanneer je vanaf bijvoorbeeld sociale media of in een e-mail of nieuwsbrief naar een bepaald deel van je pagina wilt linken.
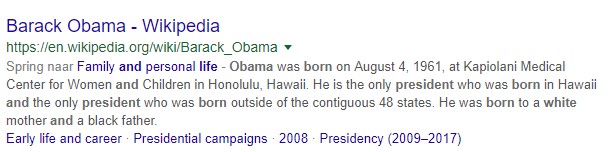
- Wanneer je ankerlinks in de vorm van een inhoudsopgave gebruikt worden deze in de zoekresultaten van Google weergegeven. Zie hiervoor onderstaand voorbeeld van het zoekresultaat van de Wikipediapagina van Barack Obama.
- Je kan een ankerlink ook inzetten om terug naar het begin van de pagina te gaan.
Eventueel nadeel van het gebruik van ankerlinks
Hoewel ankerlinks nuttig kunnen zijn, is er wel een nadeel: lezers die gelijk naar datgene gaan wat ze willen lezen, lezen de rest van de pagina niet en kunnen dus informatie missen. Dat schrijvende, de voordelen wegen over het algemeen op tegen dit nadeel.
Een ankerlink toevoegen
Er zijn verschillende manieren om een ankerlink te maken: via je teksteditor, handmatig via html-tags in de teksteditor – je voegt dan dus zelf code toe – via een plugin, of via een Chrome Extensie.
Een ankerlink toevoegen met Gutenberg
Wanneer je met Gutenberg (de nieuwe teksteditor van WordPress 5) werkt, kun je de ankerlink eenvoudig toevoegen. Hier highlight je de tussenkop en in het geavanceerde blok in de rechterkolom kun je vervolgens de ankerlink toevoegen.
Handmatig een ankerlink toevoegen
Zet de teksteditor op “handmatig” in plaats van op “visueel” en ga op zoek naar datgene naar waar je wilt linken. Aan deze tekst (of knop of formulier) voeg je een id toe. Dit klinkt ingewikkeld maar dit is een voorbeeld van een ankerlink naar tussenkop: <h2 id=”dit-is-de-anker-link”>De tussenkoptekst</h2>.
De ankerlink is nu aangemaakt en nu kun je de link gaan aanmaken. Switch de teksteditor terug naar “visual”en selecteer de tekst waarvan je een link wilt maken. Je klikt op link maken en typt (of kopieert) de URL van de pagina waarop de ankerlink staat, direct gevolgd door een hashtag (#) en door de id (dit-is-de-anker-link) en slaat deze op. En dat is alles!
Let op: gebruik voor elke ankerlink een unieke id!
Eenvoudig een ankerlink toevoegen in Divi
Onderaan mijn blogposts staat altijd een regel tekst met daarin de mogelijkheid tot het inschrijven op mijn nieuwsbrief. Dit inschrijfformulier onder andere staat onderaan mijn homepage. Ik gaf de sectie waarin het inschrijfformulier staat de id inschrijfnieuws. Je vindt die mogelijkheid onder de tab geavanceerd.
Vervolgens zul je de URL van de ankerlink – in mijn geval https://burorader.com/#inschrijfnieuwsbrief/ aan je tekst moeten toevoegen. Hieronder zie je hoe ik de ankerlink onderaan deze blogpagina heb toegevoegd.
Voorbeeld ankerlink vanaf een knop
Je kunt een ankerlink ook aan een knop toevoegen. Op de homepage van Le Rêve Provençal staat bij de contactmogelijkheden onderaan de pagina, een knop naar de reserveringsaanvraag. Dit formulier staat op de pagina prijzen en beschikbaarheid.
Met een plugin
Er zijn verschillende plugins waarmee je ankerlinks eenvoudig kunt toevoegen, maar in principe kan het dus ook prima zonder een plugin:
- TinyMCE Advanced – waarmee je extra functionaliteiten aan je teksteditor kan toevoegen en inclusief het maken van ankerlinks
- Voor het gebruik van ankerlinks in inhoudsopgaven kun je de Easy Table of Contents plugin gebruiken
- En voor het linken naar tussenkopjes kun je de WP Anchor Header plugin inschakelen
Met regelmaat plaats ik Blogs en korte Tips & tricks. Wil je mijn tips en blogs niet missen? Schrijf je dan in voor mijn nieuwsbrief.






0 reacties